This tutorial is for both iOS developers and inexperienced programmers.
The greatest feature of the new Apple TV (4th generation) is the support for the App Store. Unlike previous Apple TVs, apps now can be downloaded and installed on these boxes. This feature gives software developers great opportunities to implement custom apps for TVs. Since the tvOS operating system of Apple TV is based on iOS, developing Apple apps should not be a big problem for iPhone developers.
The step-by-step instructions below will explain how to build the first
Hello World app in Swift for Apple TV. The software development tool used in this example is Xcode 7.2 installed on Mac OS X El Capitan 10.11.2.
Hello World app on Apple TV Simulator
Requirement:
In this section, all you need is a Mac. The simulator can be run on a Mac without the Apple TV box.
1. Go to the
Member Center of the
Apple Developer website and create a free Apple Developer account. (You need an Apple ID first.) You don't need to pay US$99 annual fee until you are about to submit your app to the Apple TV App Store.
2. Install the latest
OS X operating system and the
Xcode integrated development environment (IDE) on a Mac.
3. The toolbar with a lot of application icons at the bottom of the screen is called the
Dock. The two application icons at the left of the Dock are
Finder and
Launchpad. Select Finder -> Applications ->
Xcode or click Launchpad and then select
Xcode on the desktop.
4. Select
Create a new Xcode project.
5. Select
tvOS -> Application -> Single View Application.
6. Enter your Product Name, Organization Name, and Organization Identifier. The Organization Identifier should be in the format of com.organizationname. The product name used here is TVHelloWorld.
Select
Next.
Select the directory you want to save the project and select
Create.
7. Search for images with "tvos jpg" on web and save one of the files as
tvos.jpg to the desktop. Drag the file from Finder to the
Project navigator of Xcode.
Select
Copy items if needed and
Finish.
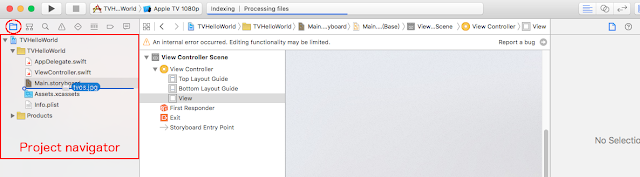
Now
tvos.jpg has been copied into the Project navigator:
8. Select
ViewController.swift in the Project navigator. Edit the file as below:
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
//Set the background color
view.backgroundColor = UIColor.orangeColor()
let gap : CGFloat = 300
let label = UILabel(frame: CGRectMake(0,0,1000,200))
label.center = CGPoint(x: view.center.x, y: gap)
label.text = "Hello World!\nMy first app with tvOS!" // "\n" is new line character
label.font = UIFont(name: (label.font?.fontName)!, size: 50)
label.numberOfLines = 0 //Multi-lines
label.textAlignment = NSTextAlignment.Center //Align to center
view.addSubview(label)
let imageView = UIImageView(frame: CGRectMake(0, 0, 500, 500))
imageView.center = CGPoint(x: view.center.x, y: view.frame.height-gap)
imageView.image = UIImage(named: "tvos.jpg")
imageView.contentMode = UIViewContentMode.ScaleAspectFit //Keep the aspect ratio
view.addSubview(imageView)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
The result should be similar to this:
9. Make sure that
Apple TV 1080p (tvOS Simulator) is selected.
Click the
Build and Run button.
10. The Apple TV simulator should be turned on after a while. The window size of the simulator may be changed under
Window -> Scale.
The tvOS simulator window should be like this:
If it is not displayed, click the
Stop button in Xcode:
And then click the
Build and Run button in Xcode again.
11. To go back to the home screen, select Hardware -> Home.
The other method to go back to the home screen is to enable the keyboard for the simulator. Select
Hardware -> Keyboard -> Connect Hardware Keyboard. Then hit the
Esc key.
The tvOS simulator should go back to the home mode like this:
Use the
left and
right keys to switch between apps. Unlike in iOS simulator, selection by mouse does not work in Apple TV simulator.
Press the return/enter key to enter the app.
Now you have completed the first section -
Hello World app on Apple TV Simulator.
Here is the second section:
Install app on Apple TV
Requirements:
1. The second section of this tutorial needs a physical
Apple TV (4th generation). You may choose between 32GB (US$149) and 64GB (US$199) models.
2. You also need a USB-A male to USB-C male cable for downloading your app from Mac to Apple TV. The cable should be with reasonable length, otherwise your Mac has to be placed closely to the TV. My cable is 3-meter long and it seems to be shorter than I thought.
2. Connect the USB cable to the Apple TV and Mac.
3. Select
Apple TV as device in Xcode. Click the
Build and Run button.
4. If the
Failed to code sign message appears, select
Fix issue.
5. Then... the Hello World app is showing on TV!!
6. Press the MENU button of the remote, an empty icon with the app name is shown on the TV screen.
Reference:
Apple TV (4th generation) unboxing and writing the first tvOS Hello World app
Apple TV Tech Talks Videos